Yuk deh bikin platformer. Buka GameMaker Studio 2. Klik New kemudian klik GameMaker Language.

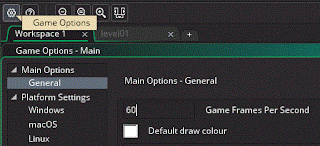
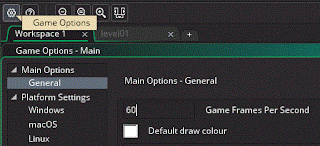
Sebelum kita mulai, kita akan mengganti
frame-rate dari default menjadi 60 fps. Biar lebih responsif gitu katanya. Gimana tuh caranya? klik setting kemudian tinggal ganti aja angkanya jadi 60. Done.
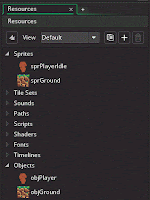
Lets begin the journey. Disebelah kanan tampilan nya ada yang nama nya Resources Tree. Tempat untuk kita mengorganisasi resources yang akan digunakan dalam game nantinya.
Gambar Resources Tab pada GameMaker Studio 2.
Kalo sobat bloggers bingung apa aja gunanya tuh Sprites, Tile Sets, Sounds, Paths, Shader dan seterusnya sampai terakhir Configurations, saya apalagi lebih bingung dari anda T__T. hehehe..
Tenang, nanti kita sama-sama cari tahu apa aja kegunaan masing-masing okay. Masih ada mbah Google yang bisa kita tanya. Untuk sementara, kita pelajari aja yang kita akan gunakan. Selanjutnya akan bertambah sedikit demi sedikit. Sip.
Nah sekarang bikin placeholder nya dulu yah.. apa itu placeholder?
Art sementara yang nanti nya diganti gitu ceritanya.
Klik kanan Sprites trus pilih Create.
Rename jadi sprPlayerIdle kemudian klik import. Pilih gambar buat tokoh utama sobat kemudian klik OK. Muncul peringatan "Importing files to a sprite is not an undoable action. Do you want to continue?"
Apasih maksudnya? Kalo kita meng-import files ke sprite, kita ngga bisa un-import, ngga bisa di undo gitu.
Klik yes.
Nah kalo sobat belum punya Character utamanya, boleh pake punya saya dulu..
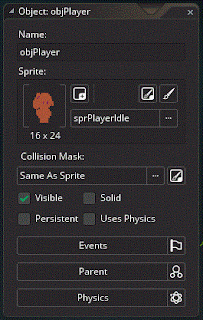
ini ukuran nya 16x24 pixel. Kasian yah kecil banget.
Kalo di zoom in kira-kira bentuk nya seperti ini.
Nah, ganti
origin nya ke
Middle Center.
Apasih maksudnya? Yap! Seperti namanya, origin, pastinya jadi pusat koordinat sprites tersebut. Jadi posisi (x,y) nya sprite ini letaknya di tengah-tengah gambar sprite nya.
Nah terakhir kita akan mengatur masalah
Collision Mask nya.
Apa itu Collision Mask? Yaitu bentuk atau border yang mengatur masalah interaksi nya dengan Instances lain nanti nya.
Jadi misalnya kita bikin karakter dengan rambut yang melambai-lambai, kalo komputer disuruh ngitung tiap perlembar rambut nya yang kena musuh maka hitpoint karakter itu berkurang, bakalan makan banyak resources sobat. Game kita bisa jadi berat dan lambat pada komputer spek rendah. Nah supaya simpel, kita bikin collision mask kita bentuk nya segi empat.
Pada tab collision mask kita pilih mode manual, kemudian kita atur luasan nya sebanyak 4 piksel dari kanan kiri (4 left, 12 right).
Kemudian 6 piksel dari atas sedangkan bagian bawah kita atur sampai dengan titik piksel penghabisan. (Kita ngga mau dong ntar karakter kita kakinya mendem alias terbenam di lantai).
Kalo sobat pake sprites lain, silahkan atur sesuai dengan kepantasan nya :)
Ok sobat. kita cukupkan dulu postingan masalah
sprites kali ini.
See ya around!